By Linda Parker
There was a time when people assumed you did not need a website if you were not planning to sell your products online.
But with Internet usage exploding like there is no end to it, every business – big or small, local or international – needs a good website to establish brand presence, maintain customer confidence and boost sales.
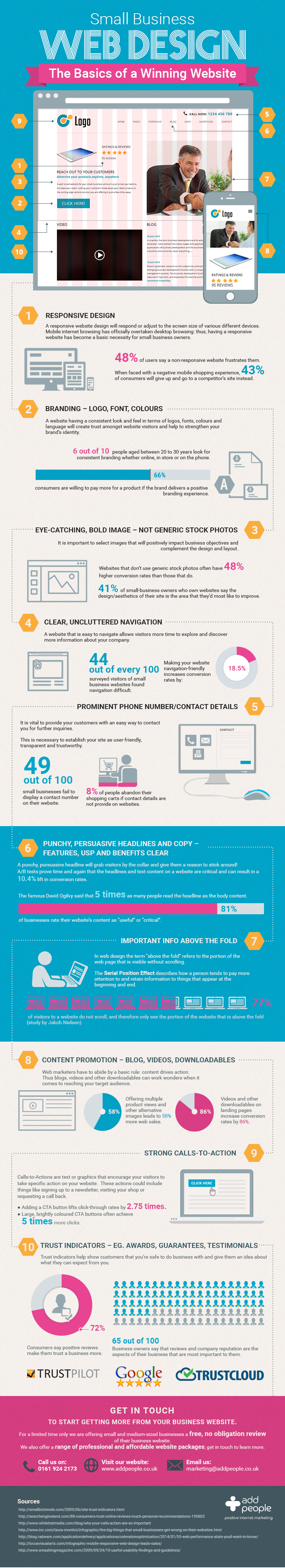
So if you are planning to build a new website for your company from scratch or upgrade your existing one, you can use this handy infographic compiled by AddPeople to get your website design started on the right foot.
Featured image via Flickr Creative Commons: Team Dalog