By Lisa D. Jenkins
The saying, ÂA picture is worth a thousand words is cliche for a reason.
ItÂs no secret that images receive more engagement on Facebook than their text only counterparts. The growth of audiences on Pinterest and Instagram, even Tumblr, supports the notion that at our core, we humans are a visual bunch.
And now thereÂs a whole lot of talk going around about visual content and its rapidly increasing influence online.
So, what exactly is this visual content all the cool kids are talking about? LetÂs agree to set jargon aside and not make this harder than it has to be. WeÂre talking about images; photos, videos and graphics. Visual content uses all types of imagery to communicate and support your messaging clearly and quickly. As a delivery medium, visual content is perfectly suited to social media because itÂs easily consumed and shared.
LoweÂs uses Vine shorts like this one to give helpful life hacks to their customers who then share the hack and extend LoweÂs reach and visibility.
From video to photos and infographics to animated GIFs, marketers are using visual content to their advantage in pursuit of goals such as establishing market authority, gaining share of voice, driving higher CTRÂs and contributing to the bottom line.
One of the most attractive things about adding visual content into your online, digital and/or social marketing strategies is that you can include not only brand generated content but user generated content as well. With some forethought, your content creators get a break, and your fans get a nod from a brand theyÂre passionate about.
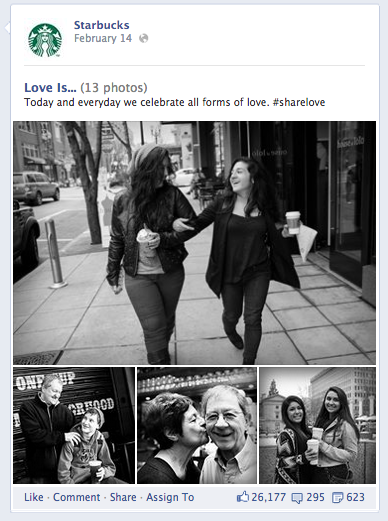
This collection of #sharelove images from Starbucks fans generated over 26k Likes, 200 Comments and 600 Shares – thatÂs a lot of news feed visibility, and we all know how hard that is to come by these days.

If you want to learn more about whatÂs out there and how you can apply it to your own marketing activities, come back here every other Tuesday. IÂll share some examples of visual content from brands, give you some ideas for implementation and execution, and throw in a helpful tool or two to get you started.
What do you most want to learn?
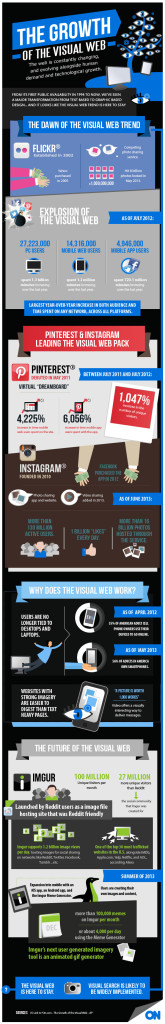
For today, IÂm just going to say thanks for dropping in and leave you with this infographic from On.com that explains how we got here.